Pronk Media uses H5Build and H5Write to create hundreds of cost-effective engaging activities and games for educational publishers. Contact us for more information.
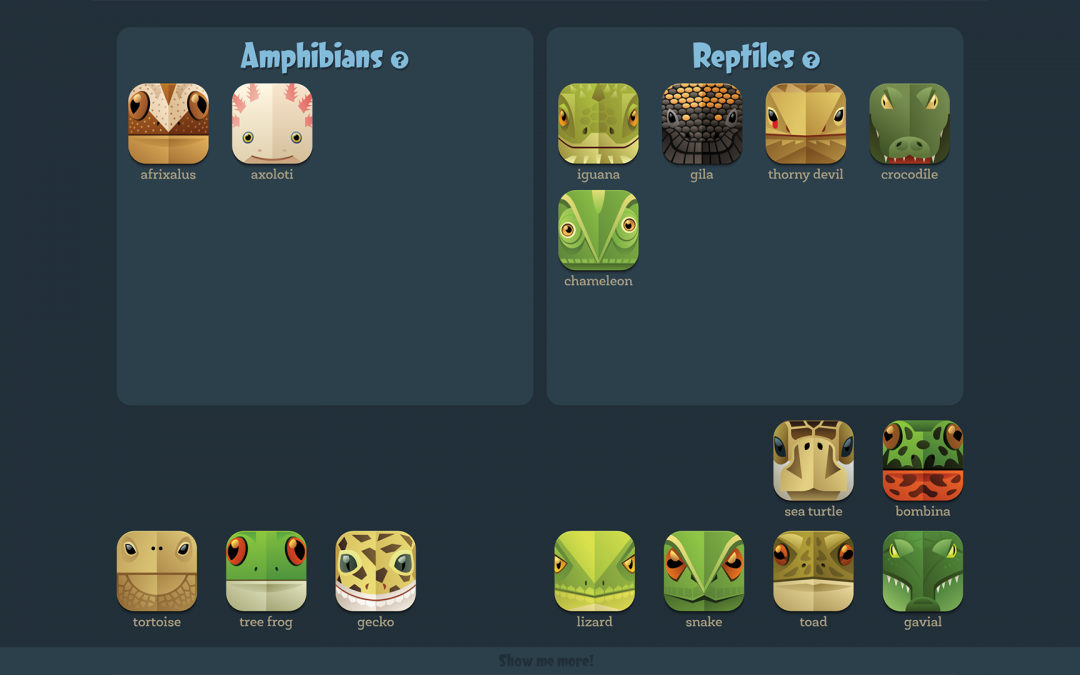
Amphibians and Reptiles is one example of an easy-to-build student activity. A single piece of Adobe Illustrator art is uploaded into H5Build, and then you can create a no-code drag&drop activity in minutes.
This activity has 16-draggable images and two drop zones. We have started this activity with a demonstration intro-animation and each drop is immediately evaluated. Try it here:

A full-sized version can be opened in a new window here.
If you don’t already have an H5Build account to will be prompted to set up a free account.
The H5Build application has a built-in Drag&Drop Action with many configuration options. Here are some of the settings used in this simple little activity:
- Draggable images and drop zones: We call these “drag targets” and “drop targets” or just simply “Drags” and “Drops”. One of the simplest ways to set up a Drag&drop activity is to assign only one drop target to each drag target. With this setup, each draggable can only be dropped in the correct location. If it is dropped anywhere else, it will snap back to the source location. An incorrect drop is not possible.
- Infinite clone off: This option ensures that there is only ever one copy of each image. In this activity, there are 16 draggable items at all times and there is no cloning. The other option is “Infinite clone: On”, which will allow infinite duplication of the original draggable image.
- Allow multiple drops: The drop zone will accept an infinite number of images. Other options are:
- Allow one drop, block others
- Allow one drop, replace previous drops
- Fill from the top left: Each dropped image will snap to the top left and fill the drop zone moving right and up. Options are:
- Snap to center
- Where item is dropped
- Random within drop target
- Fill from the top left
- Fill from the top right
- Fill from the bottom left
- Fill from the bottom right
- Disable drag after drop: Once an image is dropped, it cannot be moved. The other option is Enable drag after drop, which allows an image to be moved.
- No Evaluation: This activity is set to “No Evaluation” because this setup does not allow incorrect answers. For activities with correct and incorrect answers, you can configure a broad range of options.
- Feedback None: Feedback is used in conjunction with Evaluation when activities have correct and incorrect answers. The other options for feedback are:
- Resume Animation
- Jump to Label: This will allow you to jump the timeline playhead to any location on the timeline.
- Navigate to URL: Input a URL.
- Run a Library Animation: You can custom build any type of complex animation and play it as correct or incorrect feedback.
- Execute code: This option gives you a code editor for your own JavaScript.
In H5Build, you can see that Timeline item #37 is the Drag&Drop Action. All the configurations are set in the property panel on the left. You can do a “Save-as” and make your own editable copy.
Go to the SVG module to download the Adobe Illustrator and SVG files for editing.
Inspiring the Student
For over 30 years, we have been designing and producing beautiful, engaging products for the educational publishing community.




1—Test From Gord Amphibians and Reptiles.